The extensive customization capabilities and benefits of the RfWebUI Theme just amaze me over and over again. This time I was tasked to add a localized custom string to the logon page. Here’s how I did it!

I’ll skip the background on how to get a text displayed in this location. There’s further details on that in the Citrix StoreFront Customization Cookbook for example.
Basically you’d add something like the following to your /var/netscaler/logon/themes/[theme_name]/script.js:
$('.customAuthBottom').html('Having problems logging in? Reach the Helpdesk at +1 23 456 789');But what if you want to get that string localized and multi language ready? Well. Luckily NetScaler / the RfWebUI theme comes with a pre-cooked, ready to serve, yet not very well documented framework for that.
It offers you the option to assign special _ctxstxt_ prefixed classes to blocks, so instead of the above you’d add the following to your script.js:
$('.customAuthBottom').html('<p class="_ctxstxt_nerdscaler_helpdesk"></p>');This then enables you to use the
/var/netscaler/logon/themes/[theme_name]/strings.[language].json files to add your localized representations of the nerdscaler_helpdesk variable. For example:
| strings.en.json | {“nerdscaler_helpdesk”:”Having problems logging in? Reach the Helpdesk at +1 23 456 789″} |
| strings.de.json | {“nerdscaler_helpdesk”:”Probleme beim Login? Den Helpdesk erreichen Sie unter +1 23 456 789″} |
| strings.fr.json | {“nerdscaler_helpdesk”:”Vous avez des problèmes pour vous connecter? Contactez le service d’assistance au +1 23 456 789″} |
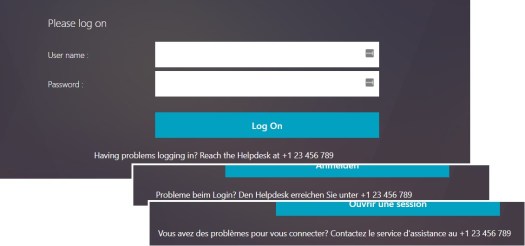
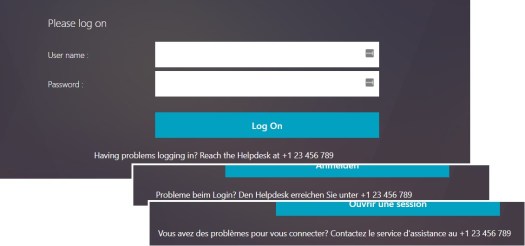
And that’s it. Enjoy your localized custom strings:

In script.js is it possible to store the content of a variable like that in a variable that can be used further?
LikeLike